【Liquid Press/リキッドプレス】スマホ画面でメニュー表示ができない、を解決する

このページはWors Pressのデザインテーマ【Liquid Press】を利用している、またはこれから利用を検討している方へ向けた初心者向けのページです。
Liquid Pressを使って、ここをこうしたいんだけど、どこをどうしたらいいの?といった初心者には難しいところを取り上げて、キャプチャー付きで解説します。
もくじ
スマホにもメニューを表示させたい
デスクトップ表示ではメニュー項目が表示されているのにスマホでみると表示されないんです。。
どう言った状態かみてみましょう。
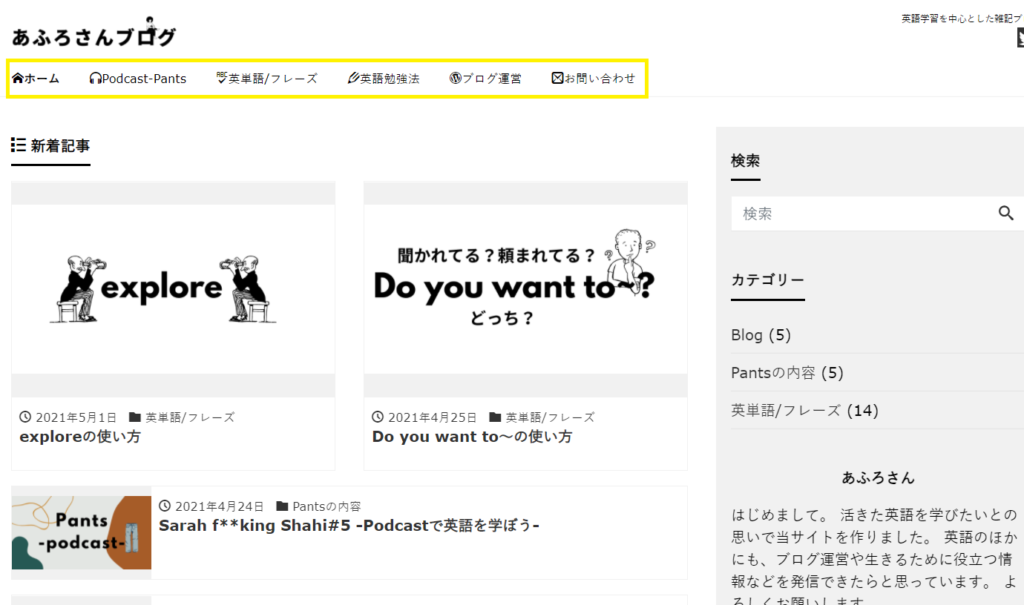
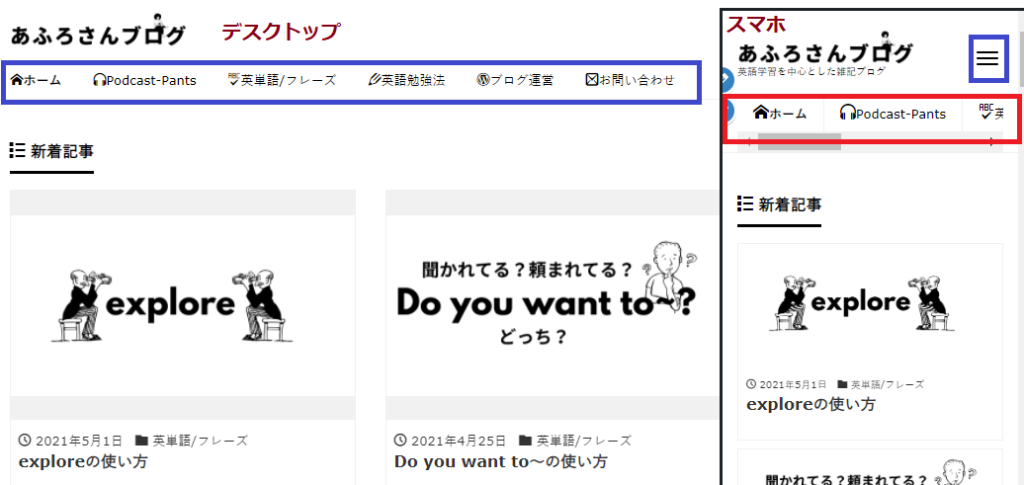
下記のようにデスクトップで表示させるとホーム画面の上部(黄色枠)にメニューを表示させることができています。

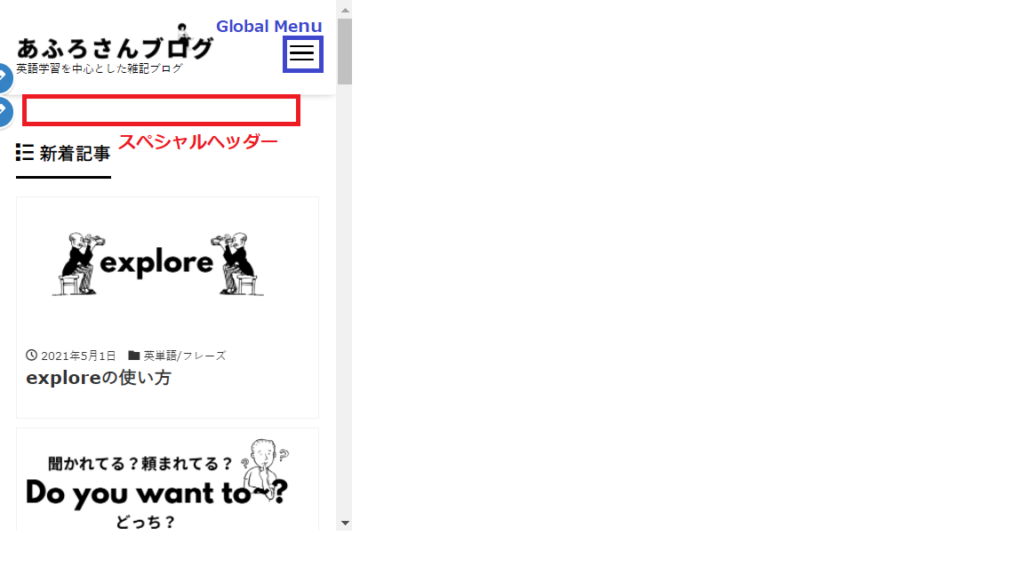
しかし下の図のスマホ表示ではヘッダーにメニュー(赤枠)項目が表示されていません。
青枠のGlobal Menuをクリックするとメニュー項目が見られます。
しかしサイト初めてサイトに訪問した方にとっては、トップページに文字としてメニューが表示されている方がどんなサイトなのか一目で分かるので、スマホ表示のヘッダーにメニューを表示させたいと思います。
スマホで表示したときの赤枠にメニューを表示させる方法が知りたいんだね。
そう。Liquid Pressのマニュアル見ながら設定してるんだけど上手くいかなくって。
それでは、設定の手順を確認していきましょう。
名称を知る
まずは名称を知っておく必要があります。
下記の図は左:デスクトップ、右:スマホです。
青がGlobal Menu
赤がスペシャルヘッダー

手順①青枠『Global Menu』にメニュー項目を追加
手順①青枠の『Global Menu』にメニュー項目を追加します。
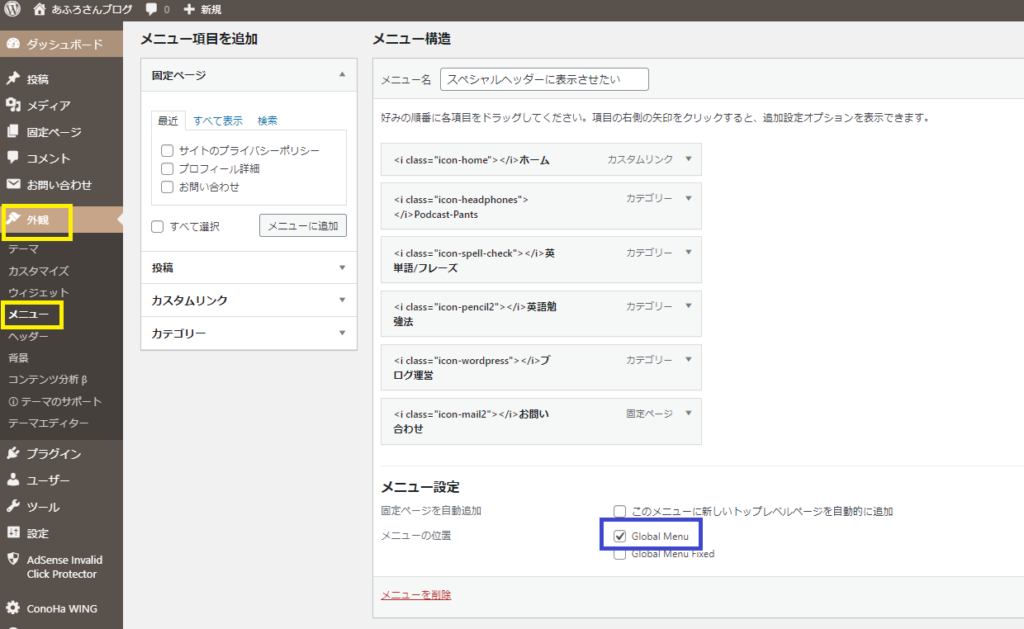
外観>メニュー
手順①‐1『メニュー項目を追加』からメニューに追加したい項目を選択し『メニューに追加』を押す。
そうるすと、『メニュー構造』に追加されます。
手順①‐2『メニュー名』を記入します。
手順①‐3 メニュー設定の『Global Menu』にチェックを入れて、『メニューを保存』を押します。

そうすると、下記の様にデスクトップとスマホの表示で青枠:Global Menuが表示されます。

手順②赤枠『スペシャルヘッダー』を設定
手順②赤枠のスペシャルヘッダーを設定する。
外観>カスタマイズ>ウェジェット>スペシャルヘッダー
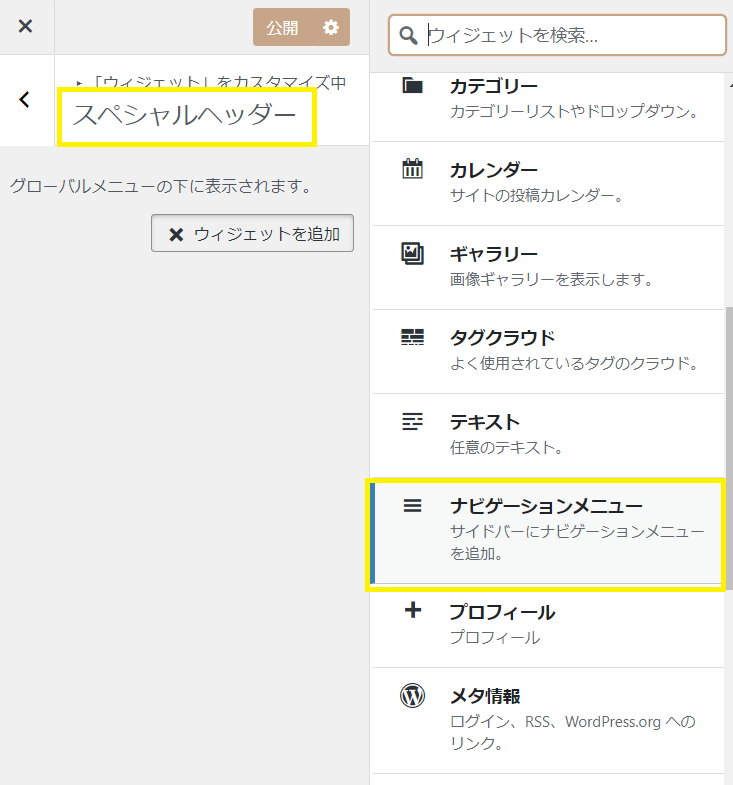
手順②-1 『ウェジェットを追加』→ナビゲーションメニューを選択
※ナビゲーションメニューを選択すると手順①で設定した『メニュー名』が表示される。
私は分かりやすく『スペシャルヘッダーに表示させたい』と付けました。

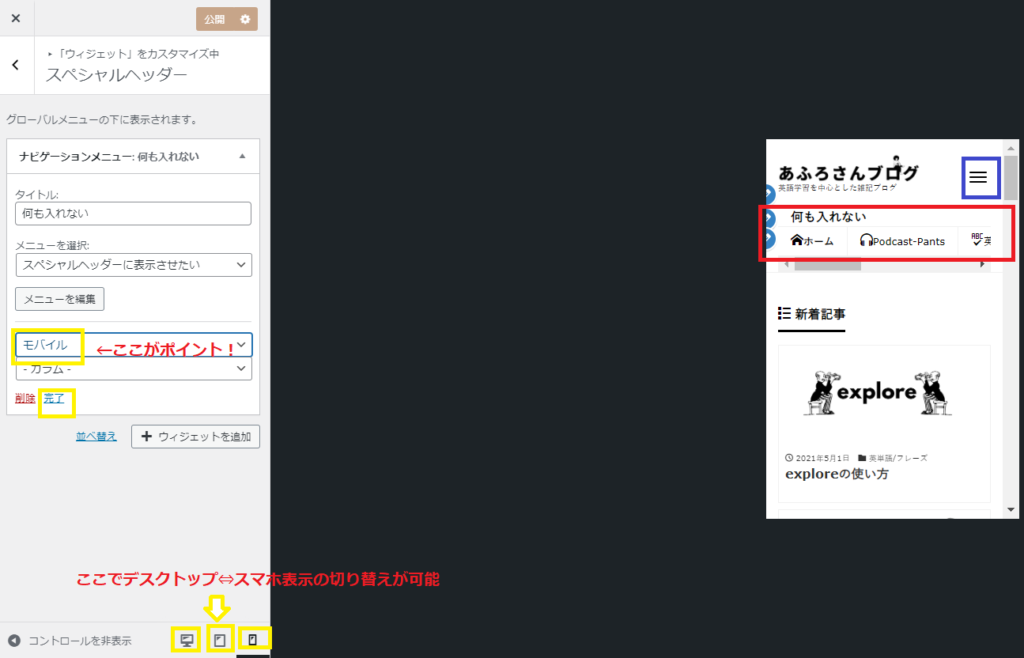
手順②-2

✓ 【タイトル】は、空欄でいいかと思います。
※今回は分かりやすいように「何も入れない」と入力しています。
✓ 【メニューを選択】は、手順①で設定した『メニュー名』を選択します。
次、ここがポイント!
✓ ここがポイントって書いてある黄色の枠はモバイルを選択→完了を押す。
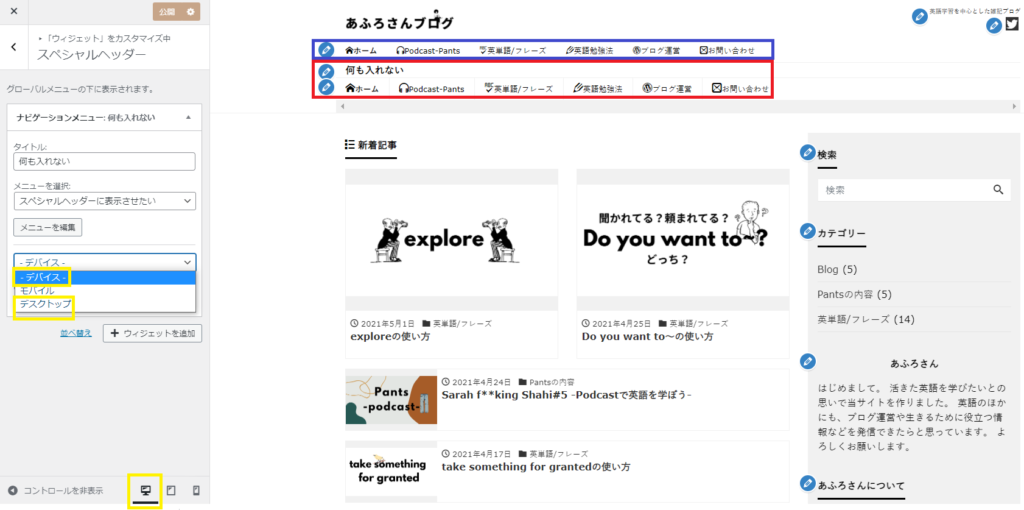
失敗例
ここでもし、初期設定のデバイスもしくはデスクトップを選択して『完了』を押すとします。
すると下の図のようにデスクトップ画面に青枠:Global Menuと赤枠:スペシャルヘッダーの両方にメニューが表示され同じ内容が2行にわたって表示されることになります。
なのでモバイルのみのスペシャルヘッダーにメニュー項目を表示させるようにすることが大事です。

できあがり

マニュアル見ながらしてもなかなかできなかったから助かったわ。ありがとう。
私も同じところでつまづいたから、お役にたててうれしいです。
にほんブログ村